Actions are Buttons, Places are Links
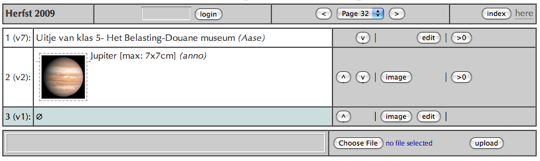
 Three months back, I went on a coding spree to create a simple wiki system to coordinate the creation of a school magazine. I tried several open-source wiki systems. Did not work. Main culprit? The navigation. First in all wiki systems I tried, everything was a link, second, some things—like uploading an image—took five actions in a specific order. So I created a super simple system, where actions are buttons and places are links. I was very happy with it, but the audience was not. There was one [-edit-] button per page, and to the audience it was unclear what would be edited if they clicked it. So I added lot’s of redundancy, now every item has it’s own edit button. As it turned out, images need a different edit button, because to the audience images are uploaded, not edited. I gave all the buttons a fixed column, leaving blank the ones that do not apply. Sometimes it is so hard to fully respect the GUI coding rule: “Write for your audience, not for your peers.” (Ryan Opaz) [Free Advice]
Three months back, I went on a coding spree to create a simple wiki system to coordinate the creation of a school magazine. I tried several open-source wiki systems. Did not work. Main culprit? The navigation. First in all wiki systems I tried, everything was a link, second, some things—like uploading an image—took five actions in a specific order. So I created a super simple system, where actions are buttons and places are links. I was very happy with it, but the audience was not. There was one [-edit-] button per page, and to the audience it was unclear what would be edited if they clicked it. So I added lot’s of redundancy, now every item has it’s own edit button. As it turned out, images need a different edit button, because to the audience images are uploaded, not edited. I gave all the buttons a fixed column, leaving blank the ones that do not apply. Sometimes it is so hard to fully respect the GUI coding rule: “Write for your audience, not for your peers.” (Ryan Opaz) [Free Advice]
(Also I cheated, I could not make everything self explicatory, so I made two instruction screen-casts. Now everybody is happy.)
Welcome to interaction design 101..